Asynchronous JavaScript and XML
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。是在不重新加载整个页面的情况下,与服务器交换数据并异步更新部分网页的技术。

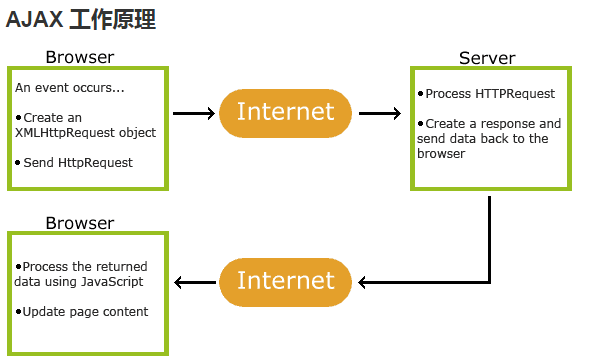
工作原理:
XMLHttpRequest对象 在后台,异步地与服务器交换数据。
原生Ajax创建
最早是IE5中以组件的形式实现的。由于非W3C标准,实现方式不统一:
IE5、6它被实现为一个ActiveX对象;
其他浏览器把它实现为一个JavaScript对象。
但属性和方法访问是兼容的。
function getHttpObject(){ var xhr = false; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest(); }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHttp"); } return xhr;} 常用方法、属性
open("method","url") 建立对服务器的调用。url既可以是相对的也可以是绝对的。
send(content)
向服务器发送请求。
setRequestHeader("header","value") 把指定头部设置为所提供的值,比如post请求需要设置setRequestHeader("ContentType","application/x-www-form-urlencoded")告诉服务器正在发送数据,而且该数据已经符合URL编码了。它
之前需要调用open()方法。readState:请求的状态,0未初始化,1正在加载,2请求已接收,3请求处理中,4响应完成。
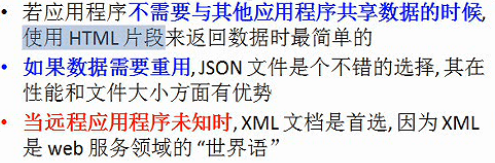
onreadystatechange:每个状态改变都会触发这个事件处理器。服务器触发的。status:服务器的HTTP状态码。responseXML:服务器响应返回XML类型的数据,文本会存储在该对象中,这个对象可以解析为DOM对象。responseText:服务器响应HTML、Json类型的数据,文本会存储在该对象中。 服务器返回数据类型的选择

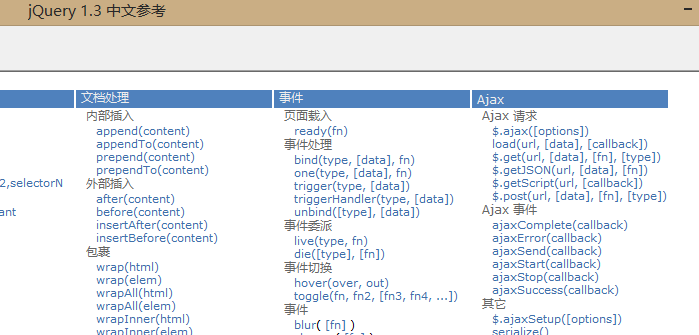
jQuery中的Ajax
编写常规的 AJAX 代码并不容易,因为不同的浏览器对 AJAX 的实现并不相同。这意味着您必须编写额外的代码对浏览器进行测试。不过,jQuery 团队为我们解决了这个难题,我们只需要一行简单的代码,就可以实现 AJAX 功能。jQuery对Ajax操作进行了封装。

load()方法
格式:load(url[,data][,callback])
url是请求的地址,后面可以加选择器,对返回的html格式数据筛选;data是发送给服务器的k-v数据;callback请求完成(无论成功失败)后的回调函数。
$("#content").load(this.href,args); 将返回结果直接插入到id=content标签的值中。 get()方法
格式:get(url[,data][,callback][,type])
url是请求的地址;data是发送给服务器的k-v数据;callback请求完成(无论成功失败)后会被触发的的回调函数,响应结果将返回到回调函数的参数里。
type是返回数据的格式,如html、xml、json等。$.get(url,{"time":new Date()},function(data){ var name = $(data).find("name").text(); var website = $(data).find("website").text(); var email = $(data).find("email").text(); $("#details").empty() .append("" +name + "
") .append(" "+website+""); }); xml数据解析。
post()同。getJSON()方法
与get(url[,data][,callback],"JSON")一样。